How to Create Color Palette
Step-by-step guide of how to create color palette on PaletteMaker.com
There are literally hundreds of ways to create personal color palette, you can use well-known color harmonies, grab palette from the photo, use online generators, etc., but what if you want your palette hand-crafted, and each color meticulously selected?
How to create 5 color palette from scratch
Step 1
First, go to PaletteMaker App and empty the palette by clicking on x on each color cell. Leave only first color (of your choice), must be bold strciking accent color. Find the preview of your choice, we recommend the “branding and logo” grid preview with little arrow symbols inside. With this preview, you instantly will see bunch of variations and understand how colors work on top of each other, and quickly know if the value is correct. Learn more about the value here
Step 2
Add the second color, second color is also should be bold and stricking, but make sure they both work well in terms of value.
Step 3
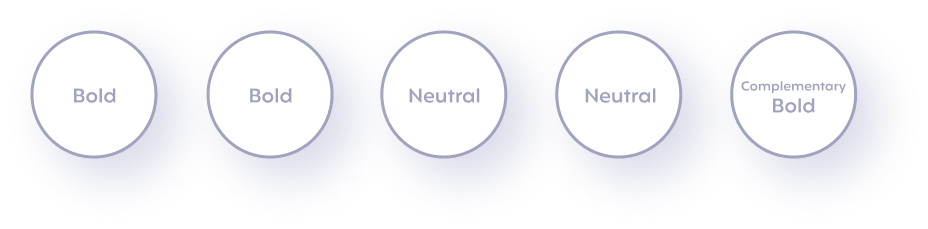
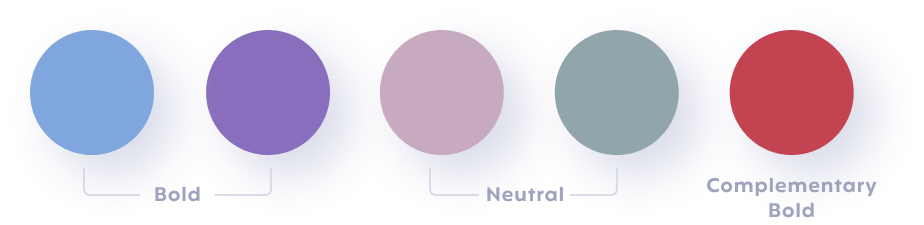
Next two colors (color №3 and №4) must be neutrals, and finally the last color (№ 5) should also be bold and stricking accent but complementary according to the first two. In summary this is what we should get:

Example

How to create 3 color palette schemes
For 3 color palettes it’s good to use 60/30/10 rule. This color palette rule is a tried-and-true design formula to apply color palette t oyour design. Here's how it works:
- 60% of your design should be your main dominant color, setting the stage for the rest of the colors to shine.
- 30% of your design should be a complementary color.
- And finally, 10% of your design should be a bold accent color, grabbing attention and making your design unique.
This rule is a starting point, not a straight jacket! Feel free to play around and be creative with different color combinations to find what works best for your project. The preview with landing page from “Web & Mobile UI” category is well-balanced for 60/30/10 preview.